Bloga raksts “Izstrāde, Optimizācija un Sasniegumi” piedāvās ieskatu manā personiskajā ceļojumā, izstrādājot un uzturot tīmekļa vietni rozensteins.lv. Raksts ietvers mēneša pārskatu par vietnes izstrādi, optimizācijas darbiem, un sasniegumiem, tostarp laika patēriņu, tehnisko aspektu izklāstu, jaunā satura veidošanu, tīmekļa vietnes apmeklētības datiem no GA4, Search Console rezultātiem, kā arī informāciju par interesentiem, kas sazinājušies caur Calendly vai uzņēmuma e-pastu. Tas nodrošinās lasītājiem ieskatu par reālo darbu aiz tīmekļa vietnes izstrādes, uzturēšanas un attīstības procesiem.
Mērķis
1. Izstrādāt personīgo tīmekļa vietni
Mērķis ir radīt digitālu platformu, kas efektīvi atspoguļo manu profesionālo identitāti un pieredzi. Tas palīdzēs uzlabot manu atpazīstamību potenciālo klientu vidū, kā arī nodrošinās labāku redzamību meklētājprogrammās.
2. Kļūt par izvēles līderi tīmekļa vietņu izstrādē
Vēlos nostiprināt savu pozīciju kā uzticamu un kompetentu tīmekļa izstrādes speciālistu. Plāns ir piedāvāt nevainojamu pakalpojumu kvalitāti un inovatīvus risinājumus, tādējādi kļūstot par pirmo izvēli klientiem, kas meklē augstas klases tīmekļa vietņu izstrādi un uzturēšanu.
Līdz šim esmu strādājis balstoties uz klientu rekomendācijām, sniedzot augstas kvalitātes pakalpojumus un individuālu pieeju.
2023. gadā pie REDZI Digital ir atnākuši vairāki klienti, kuriem jau ir izstrādāti WEB projekti vai izstrādes procesā, ar lūgumu, palīdzēt novērtēt izstrādātos projektu un sniegt rekomendācijas. Pēc audita šie klienti nu jau ir REDZI Digital klienti projektu uzturēšanā. Tādēļ 2024. gadā plānoju kļūt par klientu pirmo izvēli, nodrošinot augstvērtīgus un efektīvus risinājumus jau no projekta sākuma fāzes.
Plānošanas procesa optimizācija
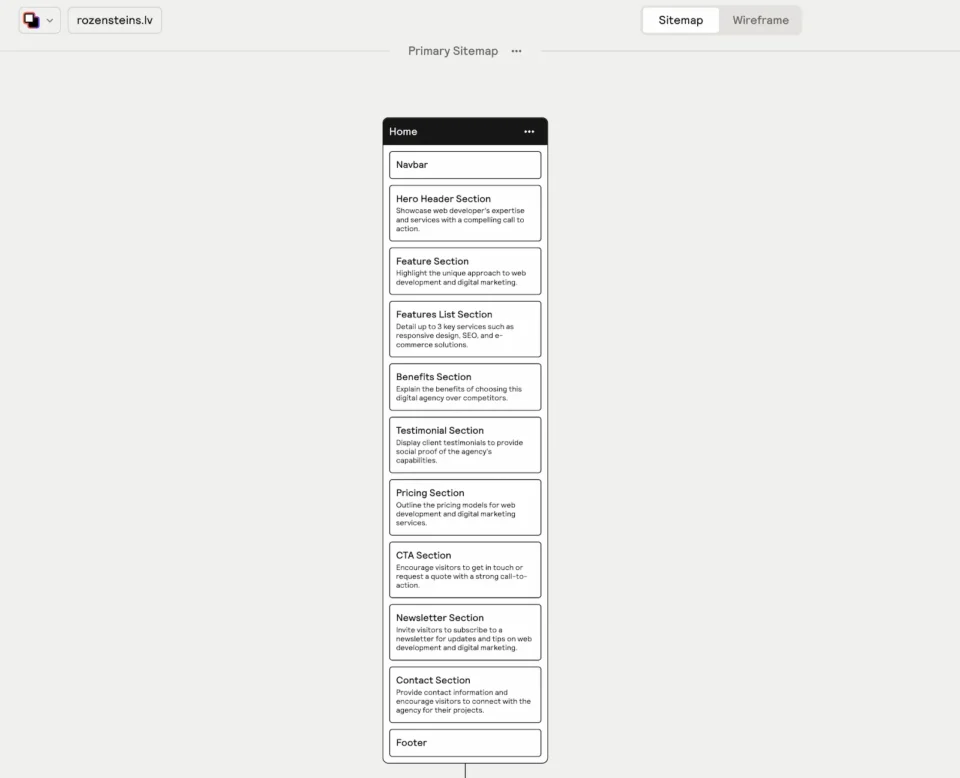
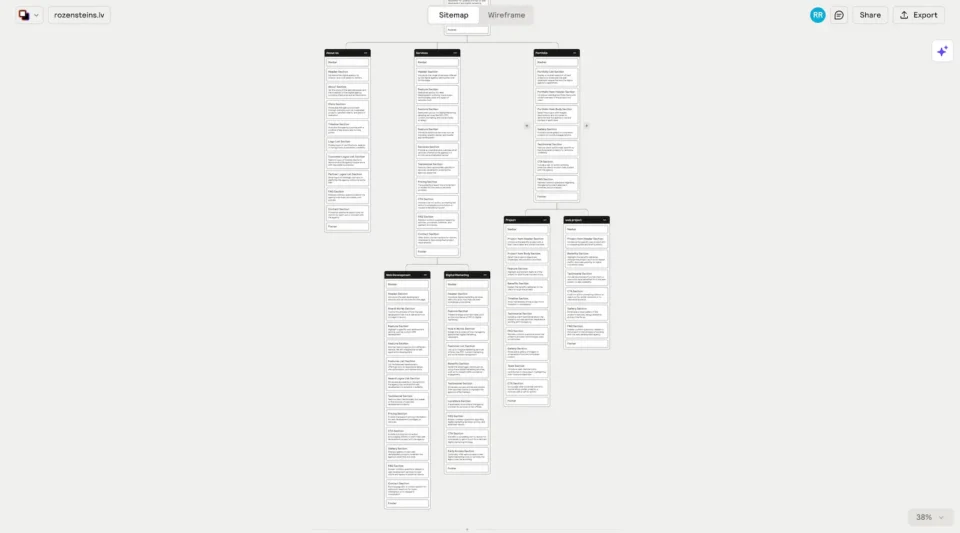
Tīmekļa vietnes koks
Veidojot tīmekļa vietni, svarīgi ir efektīvi plānot struktūru. Lai to panāktu, es izmantoju Relume.io AI rīku, kas palīdz izveidot pamata struktūru ar saturu. Šis rīks nodrošina elastīgu un pielāgojamu plānošanas procesu, ļaujot veikt nepieciešamos labojumus, lai pielāgotu projektu individuālām vajadzībām.


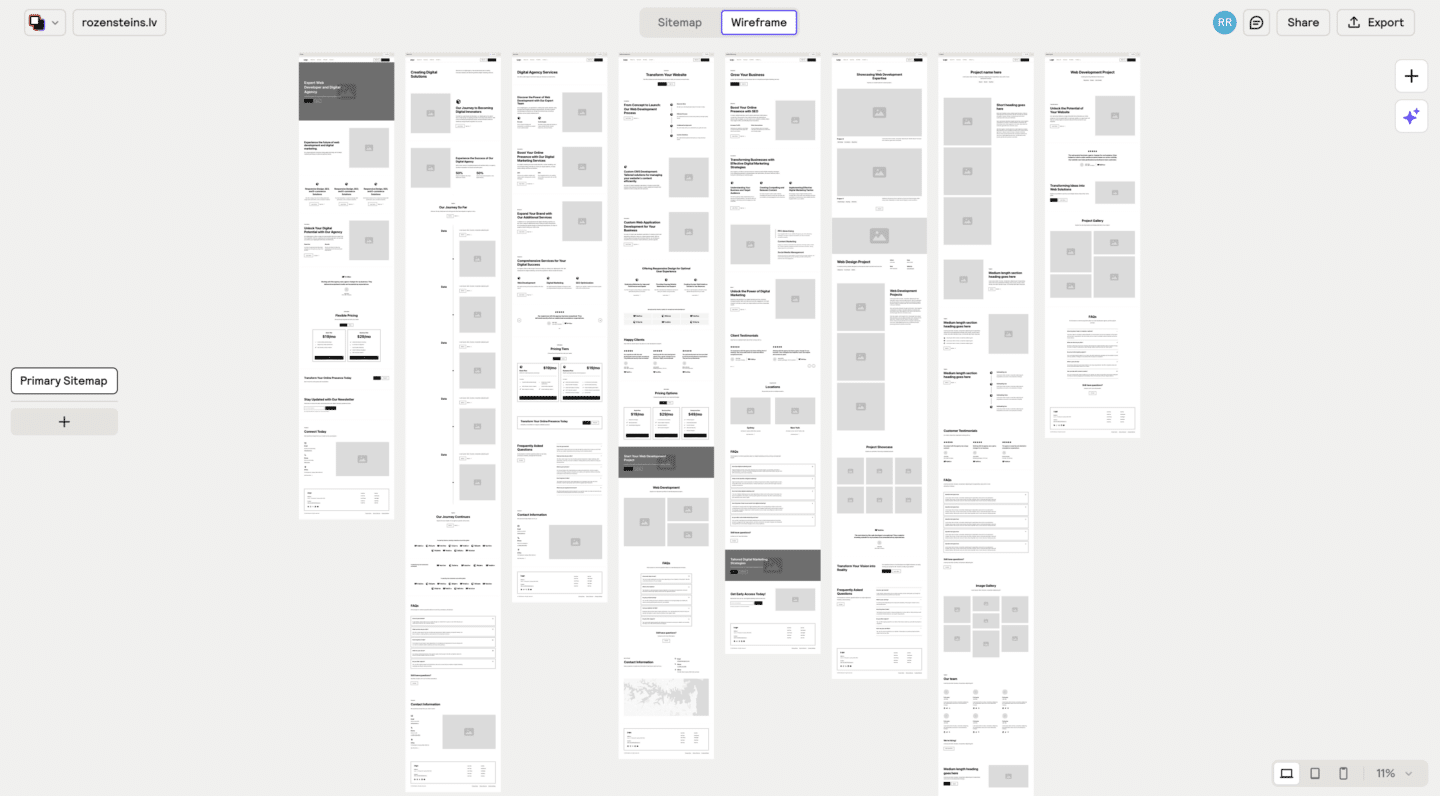
Wireframe
Pēc struktūras sakārtošanas, es pāreju uz Wireframe ģenerēšanu, kas sniedz vizuālu priekšstatu par to, kā tīmekļa vietne varētu izskatīties, nodrošinot skaidru pamatu tālākai izstrādei.

Dizaina bloku izstrāde
Efektivitātes un laika taupīšanas nolūkā es nolēmu atteikties no tradicionālās dizaina izstrādes fāzes, tieši pievēršoties tēmas programmēšanai. Izmantojot Relume izveidoto Wireframe kā pamatu, izmantoju Bricks builder un Frames pluginu, lai atlasītu un pielāgotu nepieciešamos dizaina blokus. Frames tiek izvēlēts dēļ tā kvalitatīvās HTML struktūras, kas atvieglo vizuālo un HTML pielāgošanu, nodrošinot efektīvu un vizuāli pievilcīgu rezultātu bez liekas laika tērēšanas.
Padarītais
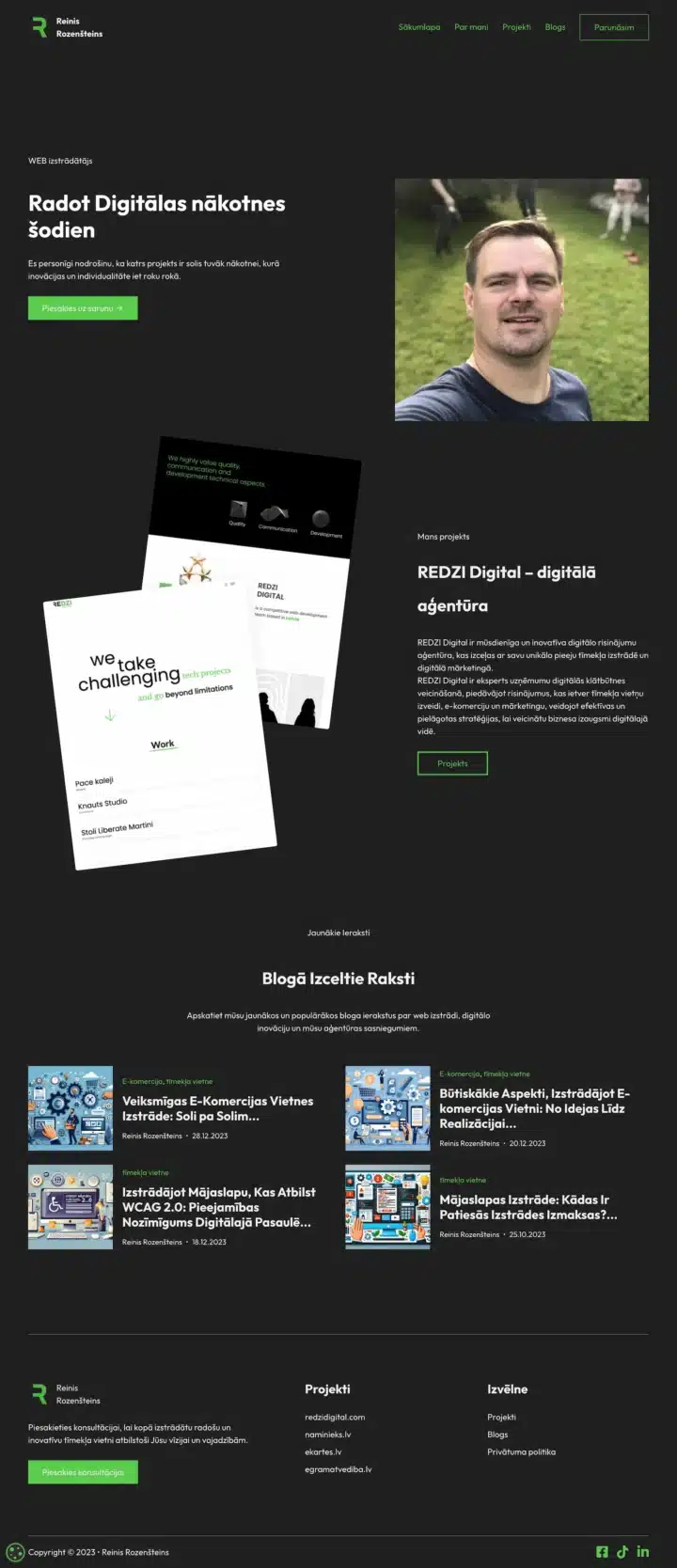
Vizuālā Identitāte un Struktūra
Veikta tīmekļa vietnes vizuālās identitātes izstrāde un struktūras izveide, nodrošinot skaidru un pievilcīgu lietotāja pieredzi.
Lapas Template Izstrāde
Izveidoti pamata lapu veidnes, nodrošinot vienotu un profesionālu izskatu visā tīmekļa vietnē.
Saturs un Attēli
Izmantojot ChatGPT un DALL-E tehnoloģijas, radīti kvalitatīvi satura teksti un vizuālie materiāli, kas atspoguļo tīmekļa vietnes galvenās tēmas un mērķus.
Bloga Rakstu Sākums
Publicēti pirmie bloga raksti, sniedzot vērtīgu informāciju un ieskatus par tīmekļa vietnes tēmām.
Analītikas Uzstādīšana
Iestatīta tīmekļa vietnes analītika, lai sekotu lietotāju mijiedarbībai un uzlabotu vietnes darbību.

Laika Patēriņš
Projekta uzsākšanā precīzu laika patēriņu neuzskaitīju. Lai nodrošinātu precīzāku laika uzskaiti nākotnē, esmu sācis izmantot projektu vadības rīku ClickUp, kur fiksēju uzdevumus un to izpildes laikus. Tas palīdzēs man labāk saprast, cik daudz laika tieši tiek patērēts uz konkrētām aktivitātēm un uzdevumiem, un ļaus efektīvāk plānot turpmākā darba gaitu.
Līdz šim pavadītais laiks ir aptuveni 24 stundas.
Tehniskās Detaļas
Projekta izstrādē izmantotie rīki
- GitLab – galvenā koda bāze. GitLab Runner uzstāda automātiski kodu uz serveri
- PHPStorm – Pamat IDE ar kuru programmēju
- Docker – Lokāli darbinu projektu, kur konkrētās PHP versijās to varu darīt. Izmantoju, lai veiktu WordPress un Pluginu atjaunošanas darbus.
- AWS serveris – Publiskā projekta uzturēšana
- Cloudflare – DNS ierakstus uzturu
WordPress spraudņi (plugins)
- Admin Columns: Uzlabo WordPress administrācijas paneļa kolonnu pārvaldību, ļaujot pielāgot un organizēt satura attēlošanu.
- Advanced Custom Fields PRO: Ļauj izveidot pielāgotus laukus un datu blokus WordPress tīmekļa vietnēm.
- Advanced Custom Fields: Extended: Paplašina ACF funkcionalitāti ar papildu laukiem un iespējām.
- Advanced Scripts: Ļauj ievietot un pārvaldīt skriptus tīmekļa vietnē, nodrošinot elastīgāku kodu integrāciju.
- Automatic.css: Automātiska CSS stilu sistēma, kas palīdz efektīvāk veidot tīmekļa vietņu izskatu.
- BricksLabs Bricks Navigator: Bricks būvētāja papildinājums, kas uzlabo navigāciju un elementu pārvaldību.
- Favicon by RealFaviconGenerator: Palīdz izveidot un optimizēt tīmekļa vietnes favicon attēlus.
- Frames: Rīks tīmekļa vietņu dizaina ietvaru izstrādei un pārvaldībai.
- HappyFiles Pro: Uzlabo mediju failu pārvaldību WordPress, ļaujot tos efektīvi organizēt un meklēt.
- Imagify: Attēlu optimizēšanas rīks, kas samazina failu izmēru, saglabājot kvalitāti.
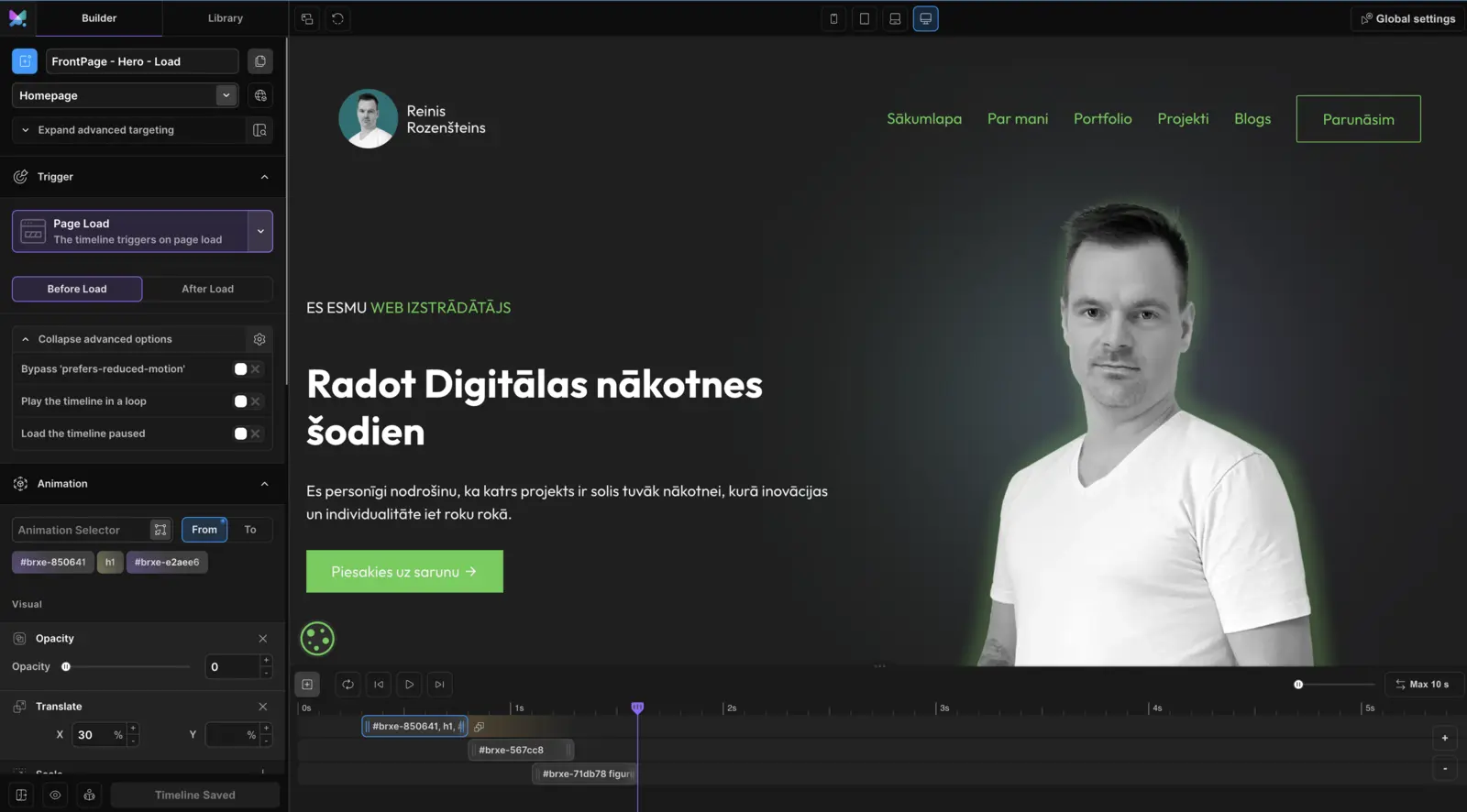
- Motion.page: Ļauj pievienot animācijas un interaktīvus elementus tīmekļa vietnēm.
- Post Duplicator: Vienkārša ziņu un lapu dublēšana WordPress vidē.
- Post Types Order: Ļauj mainīt ziņu un lapu secību, izmantojot vilkšanas un nomētāšanas metodi.
- Rank Math SEO PRO: SEO optimizācijas rīks, kas palīdz uzlabot tīmekļa vietnes pozicionēšanos meklētājprogrammās.
- Redis Object Cache: Uzlabo WordPress veiktspēju, izmantojot objektu kešatmiņas glabāšanu.
- Regenerate Thumbnails: Ērti ģenerē un atjauno sīktēlu izmērus.
- Wordfence Security: Nodrošina tīmekļa vietnes drošību, aizsargājot to no uzbrukumiem un infekcijām.
- WP Migrate PRO: Rīks datubāzes un tīmekļa vietnes saturu pārvietošanai un kopēšanai.
- WP Rocket: Palīdz uzlabot tīmekļa vietnes ielādes ātrumu, optimizējot kešatmiņu un citas tehniskas detaļas.
- WPS Hide Login: Ļauj paslēpt vai mainīt WordPress pieteikšanās lapu, palielinot drošību.
- WS Form PRO: Izstrādā un pārvalda sarežģītas formas tīmekļa vietnēs, nodrošinot plašas pielāgošanas iespējas.
WordPress tēma
- Bricks: Bricks ir WordPress tēma un lapu būvētājs, kas piedāvā lietotājam draudzīgu interfeisu un pilnīgu front-end rediģēšanu. Tas ļauj veidot pielāgotas tīmekļa vietnes, izmantojot vilkšanas un nomētāšanas funkcionalitāti, sniedzot plašas dizaina un izstrādes iespējas.
- Bricks Child Theme: Bricks Child Theme ir Bricks tēmas papildinājums, kas ļauj lietotājiem izveidot pielāgotu dizainu, neietekmējot galveno tēmu. Tas nodrošina drošu veidu, kā veikt izmaiņas un pielāgojumus, vienlaikus saglabājot iespēju saņemt tēmas atjauninājumus bez izmaiņu zaudēšanas.
Analītikas rīki
- GA4 (Google Analytics 4): GA4 ir Google Analytics jaunākā versija, kas piedāvā uzlabotas funkcijas, tai skaitā uzlabotu lietotāju izsekošanu un datu analīzi, lai palīdzētu saprast lietotāju uzvedību un tīmekļa vietnes veiktspēju.
- Search Console: Google Search Console ir rīks, kas palīdz tīmekļa vietņu īpašniekiem saprast, kā viņu vietne tiek rādīta Google meklētājprogrammā un kā uzlabot redzamību un SEO veiktspēju.
- Looker Studio (previously known as Google Data Studio): Looker Studio ļauj veidot pielāgotas atskaites un informācijas paneļus, izmantojot datus no dažādiem avotiem, piemēram, Google Analytics un Search Console.
- Hotjar: Hotjar ir analītikas rīks, kas piedāvā vizuālus datu attēlojumus, piemēram, karšu kartes un lietotāju ierakstīšanu, lai palīdzētu saprast lietotāju uzvedību un pieredzi tīmekļa vietnē.
- AnswerThePublic: AnswerThePublic ir rīks, kas nodrošina ieskatus par to, kādi jautājumi un tēmas ir populāri starp interneta lietotājiem, bieži izmantojot vizuālus attēlojumus un atslēgvārdu analīzi.
Saturs
Izveidotās satura lapas:
- Sākumlapa
- Par mani
- Projekti
- Blogs
- Mūsdienu Tendences Web Izstrādē: Ko Sagaidīt 2023. Gadā?
- Privātuma Politika: Jūsu Tīmekļa Vietnes Drošības Pamats
- Mājaslapas Izstrādes Cenas: Ko Jums Jāzina
- Mājaslapas Izstrāde: Kādas Ir Patiesās Izstrādes Izmaksas?
- Izstrādājot Mājaslapu, Kas Atbilst WCAG 2.0: Pieejamības Nozīmīgums Digitālajā Pasaulē
- Būtiskākie Aspekti, Izstrādājot E-komercijas Vietni: No Idejas Līdz Realizācijai
- Veiksmīgas E-Komercijas Vietnes Izstrāde: Soli pa Solim
- 2024. gads tīmekļa dizainā: jaunākās tendences un inovācijas
- Interneta veikalu izstrāde: Soli pa Solim
- SEO Atslēgvārdu Stratēģijas: Efektīva Pieeja Jūsu Digitālajam Mārketingam
- Programmēšanas pamati
- Parunāsim
- Privātuma politika
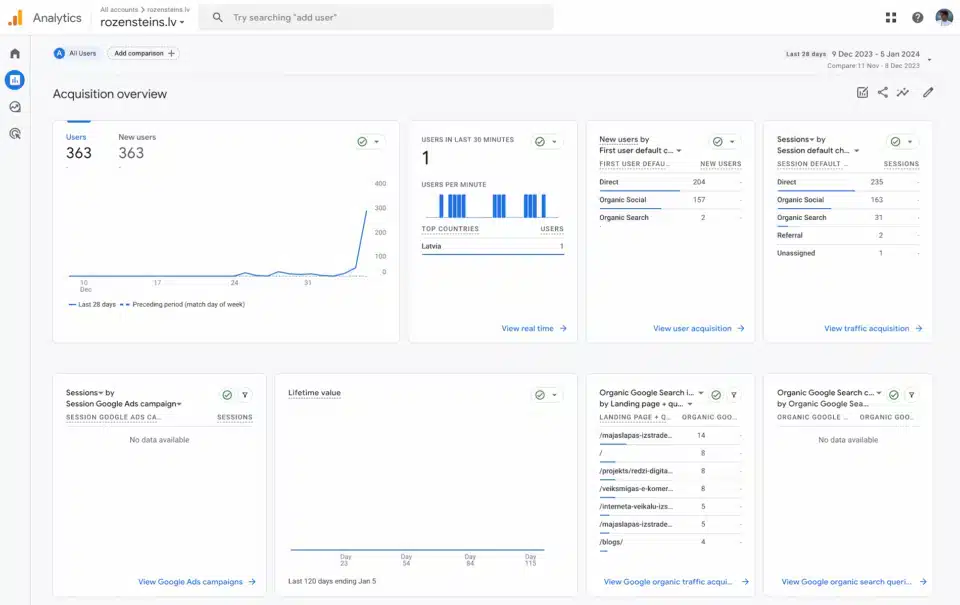
Tīmekļa Vietnes Apmeklējums un Analīze
GA4 datu analīze parāda, ka manas tīmekļa vietnes apmeklējums ievērojami palielinājās 5. janvārī. Šis pieaugums notika pēc tam, kad sociālajos tīklos publiski ievietoju informāciju par šī projekta izstrādi un tā publisko palaišanu. Šis notikums ir skaidrs pierādījums efektīvai sociālo mediju iesaistīšanai projekta popularizēšanā. Pievienotais GA4 attēls nodrošina vizuālu ieskatu par šo apmeklējumu tendenci.

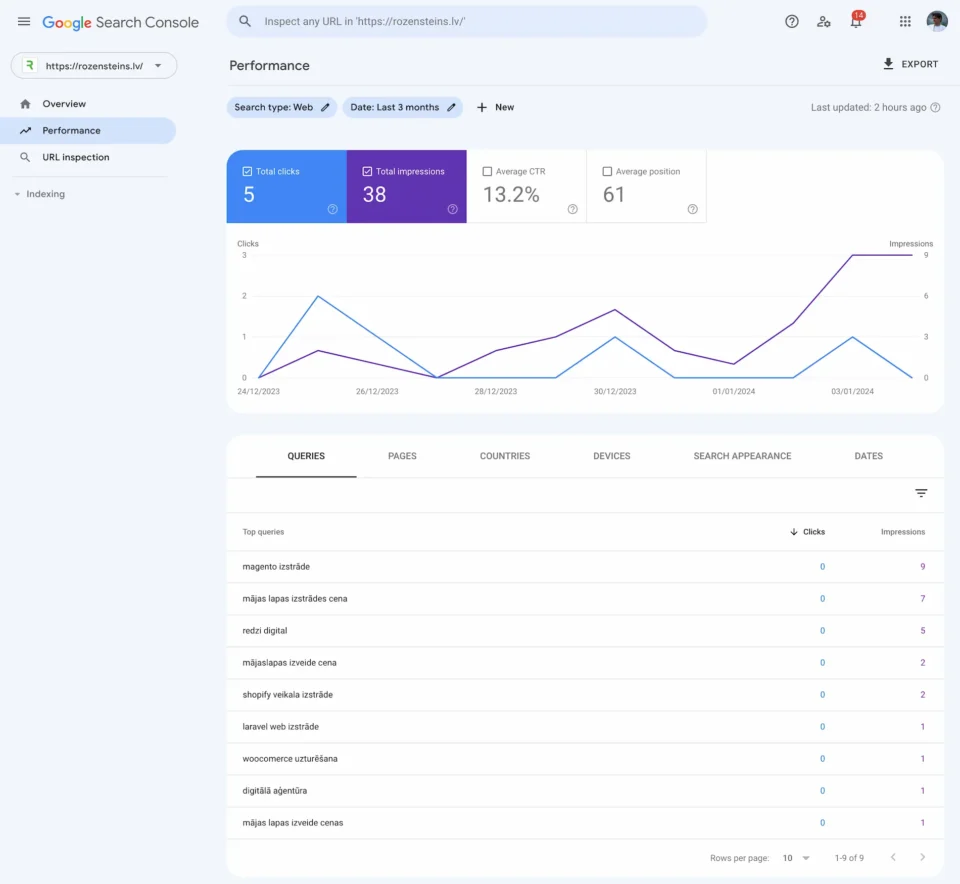
Esmu sagatavojis pamatu priekš Search Console. Ir iesniegts sitemap.xml, lai paātrinātu Google indeksāciju. Tas ir svarīgs solis SEO stratēģijā, jo ļauj Google efektīvāk atrast un indeksēt vietnes saturu. Jau sāk parādīties pirmie atslēgvārdi, ko Google ir identificējis, un tas veido pamatu turpmākajiem bloga rakstiem. Tas norāda uz nepieciešamību pārskatīt un uzlabot esošo saturu, kā arī plānot jaunus rakstus par tēmām, kas varētu būt interesanti un pieprasīti. Tas ir būtisks darbs, lai uzlabotu vietnes redzamību un efektivitāti.

Pieteikumi un Interese
Varu teikt, ka, tā kā mans projekts ir publiskots salīdzinoši nesen, pašlaik vēl nav saņemts neviens tiešs interešu pieteikums jeb Lead. Tomēr esmu ieviesis Calendly sistēmu, lai efektīvāk pārvaldītu iespējamos pieteikumus. Papildus tam, Calendly integrācija ar Google Analytics 4 (GA4) ļaus man precīzi uzraudzīt un analizēt konversijas datus. Šis solis ir būtisks, lai izsekotu un optimizētu pieteikumu plūsmu un interesi par maniem pakalpojumiem un projektu.
Plāni Nākamajam Mēnesim
Uzstādītie mērķi:
- Pievienot Conversation no Calendly Page
- portfolio CPT Portolio – atvērta portfolio skats
- Sākulmapā Portfolio ievietot
- Portfolio Tools sarakstu izveidot
- Animācija izveidot
- Portfolio – Happykids app projekts
- Portfolio – Grindeks projekts
- Portfolio – Knautsstudio projekts
- Bloga raksts – Izstrāde, Optimizācija un Sasniegumi: 1. mēnesis
Nākamajā mēnesī plānoju koncentrēties uz vairākiem svarīgiem uzdevumiem, lai papildinātu un uzlabotu savu tīmekļa vietni. Pirmkārt, es integrēšu konversiju izsekošanu no Calendly uz GA4, lai precīzāk mērītu interesi par maniem pakalpojumiem. Tālāk, es strādāšu pie sava portfeļa lapas attīstīšanas un uzlabošanas, pievienojot atsevišķu sadaļu par manis veidotajiem projektiem. Tāpat es plānoju izveidot sarakstu ar izmantotajiem rīkiem un tehnoloģijām, kā arī pievienot interaktīvas animācijas, lai padarītu vietni vizuāli pievilcīgāku. Tāpat es turpināšu sekot līdzi saviem GA4 un Search Console datiem, lai redzētu, kā mainās vietnes apmeklējumu un SEO rādītāji. Visu šo darbu rezultātus un iegūtās atziņas es apkopos nākamajā bloga rakstā “Izstrāde, Optimizācija un Sasniegumi: 1. mēnesis”.
Tiekamies